添加商品擴張域
LaunchCart的「拡張域」有以下5種。
本項將對「商品拡張域」進行說明。
・商品拡張域
・頁面拡張域
・顧客拡張域
・SKU拡張域
・同包裝物品拡張域
商品拡張域
除了商品名稱與說明文字以外要追加有關商品項目時使用。

<例>
・商品主圖片,副圖片
・成分及内容量,材質等等
・多種語言的商品名稱(日語・中文・英文…etc)
・使用活動及積分時等的補充項目
商品拡張域的新增添加
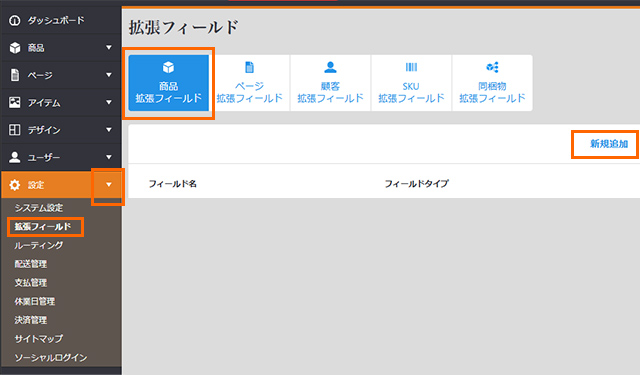
①點擊「設置」-「拡張域」ー「商品拡張域」按鈕,點擊「新增製成作成」

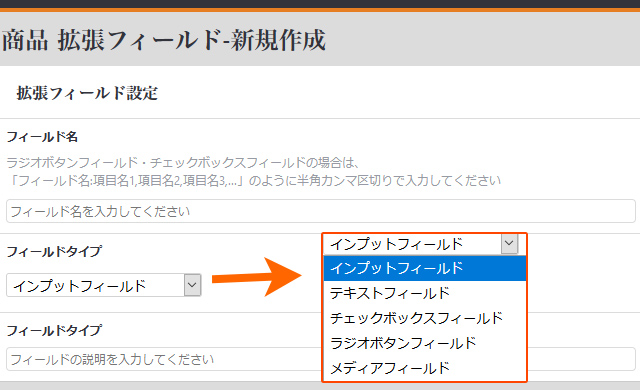
②輸入以下的3個項目後「新增製成」

域名
單選按鈕域,複選框域時,
就像「域名:項目名稱1,項目名稱2,項目名稱3,…」
一樣輸入半格逗號區分。
域類型
從下拉菜單中選擇域類型。
輸入/文字/複選框/單選按鈕/媒體 (使用例請參照下個項目。)
域類型的說明
註冊商品時用為了操作員容易分辨的方式記入說明。
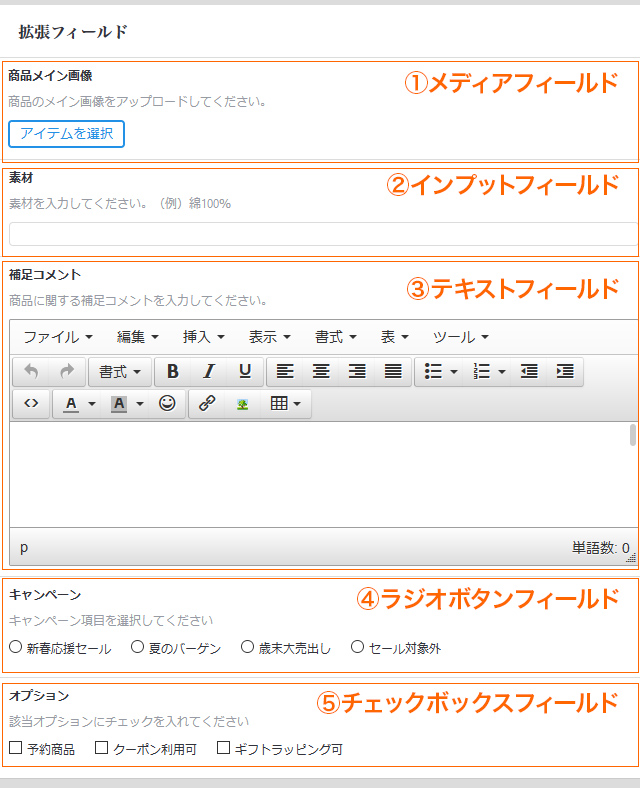
商品拡張域的範本

①媒體域
域名稱・・・商品主圖
説明・・・請上傳商品的主圖。
②輸入域
域名稱・・・材質
説明・・・請輸入材質。(例)綿100%
③文字域
域名稱・・・補充留言
説明・・・請輸入有關商品的補充留言。
④單選按鈕域
域名稱・・・活動:新春支援折扣,夏季打折,年末大甩賣し,折扣對象外
説明・・・請選擇活動項目。
⑤多選框域
域名稱・・・選項:予約商品,可使用優惠券,可以禮品包裝
説明・・・在該當選項中劃勾。
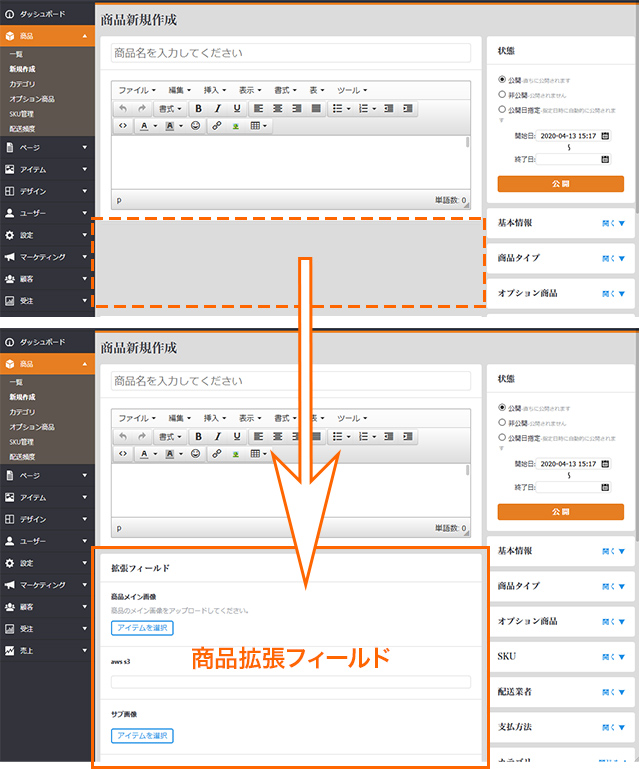
綁定商品頁面
設置商品擴張域後,將會被顯示到商品編輯・新增製成頁面中。
是為了將這些擴張域的內容顯示到商品頁面。
在「設計」-「PC模板」-「存檔模板」-「商品」中按下記進行描述。
<基本>
{% if product.attribute('拡張フィールド名') %}
{{ product.attribute('拡張フィールド名') | raw }}
{% endif %}
<例)拡張域名稱・・・「材質」時>
{% if product.attribute('素材') %}
{{ product.attribute('素材') | raw }}
{% endif %}
<媒體域文件輸出URL時>
メディアフィールドの場合、ファイルのURLを以下の記述で出力します。
{% if product.attribute('拡張フィールド名') %}
{{ ('/uploads/media/' ~ get_entity_manager().find('MediaCoreBundle:Media', product.attribute('拡張フィールド名')).path) }}
{% endif %}
<例)拡張域名稱・・・輸出「主圖」的URL時>
{% if product.attribute('メイン画像') %}
.find('MediaCoreBundle:Media', product.attribute('メイン画像')).path) }}) {% endif %}
{% endif %}
以上為商品擴張域的說明。
