フォーム編集・新規登録
フォームの編集と新規登録は、要素としては同じですので同時に説明します。
編集は、登録した情報が既に入っているという点以外は新規登録との違いはありません。

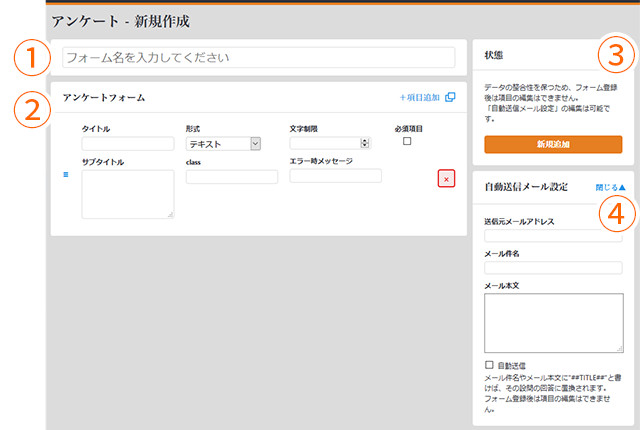
① フォーム名
フォーム名を入力します。
例)アンケート、お問い合わせ など
② アンケートフォーム
アンケートやお問い合わせフォームの項目を設定します。
| 左端の青いマーク | フォーム内の項目の表示順を変更するためのつまみです。ドラッグアンドドロップで項目の順番を入れ替えることができます |
| タイトル | 項目のタイトルとして出力されます。項目の識別にも使わます |
| サブタイトル | タイトルの後ろに出力されます。注意文言としても利用できます |
| 形式 | テキスト:改行なし文字列 テキストエリア:改行あり文字列 チェックボックス:複数選択可能 ラジオボタン:1つ選択可 セレクトボックス:1つ選択可 テキスト、テキストエリアの場合は文字数制限を指定します |
| class | cssのclass名です。フロントにフォームが生成される際、このclass名が付与されます |
| 文字制限 | 形式がテキスト、テキストエリアの時に指定できます |
| 項目(改行区切り) | 形式がチェックボックス、ラジオボタン、セレクトボックスの時に指定できます。それぞれの項目を改行区切りで入力します |
| エラー時メッセージ | 形式がテキスト、テキストエリアの時、文字制限を超えるテキストが入力された時に出力されるエラー文言です |
| 必須項目 | 必須か必須でないかをチェックします |
| ❌ボタン | 項目を削除できます |
③ 状態
データの整合性を保つため、フォーム登録後は項目の編集はできません。
「自動送信メール設定」の編集は可能です
④ 自動送信メール設定
自動送信にチェックを入れるとフォームが送信された際に自動でメールを送信することができます。
| 送信元メールアドレス |
ユーザーに送信される自動返信メールの送信元のメールアドレスです ユーザーはこのメールアドレスを受信できる必要があります |
| 送信先メールアドレス | 送信先に指定する項目を選択します |
| メール件名 | 自動送信されるメールの件名を入力します |
| メール本文 | 自動送信されるメールの本文を入力します |
| 自動送信する | チェックしない限りは自動送信メールは送信されません |
| メール件名、メール本文にフォームで入力された内容を自動挿入する場合 | 例)「名前」というタイトルで入力フォームを設定している場合 ##名前## と記入することでフォーム送信者が入力した名前が挿入されます |
