商品拡張フィールドの追加
LaunchCartには「拡張フィールド」が以下の5種類あります。
本項では「商品拡張フィールド」についてご説明いたします。
・商品拡張フィールド
・ページ拡張フィールド
・顧客拡張フィールド
・SKU拡張フィールド
・同梱物拡張フィールド
商品拡張フィールドとは
商品名と説明テキスト以外に商品に関する項目を追加したい場合に使用します。

<例>
・商品のメイン画像、サブ画像
・成分や内容量、素材など
・多言語の商品名(日本語・中国語・英語…etc)
・キャンペーンやクーポンの利用などの補足項目
商品拡張フィールドの新規追加
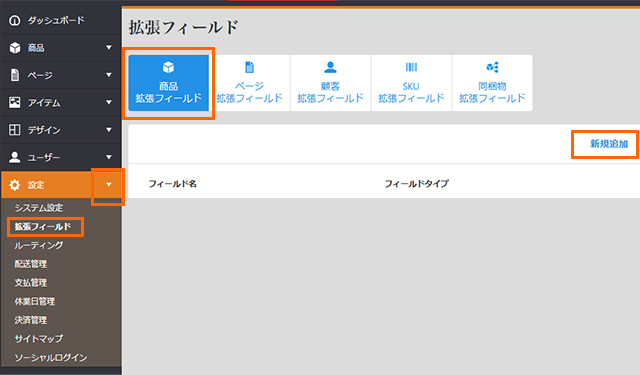
①「設定」-「拡張フィールド」ー「商品拡張フィールド」ボタンをクリック、「新規作成」をクリック

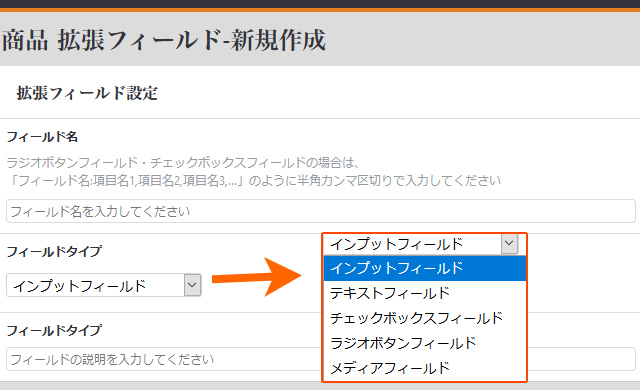
②以下の3項目を入力し「新規作成」

フィールド名
ラジオボタンフィールド・チェックボックスフィールドの場合は、
「フィールド名:項目名1,項目名2,項目名3,…」
のように半角カンマ区切りで入力します。
フィールドタイプ
プルダウンメニューからフィールドタイプを選択します。
インプット/テキスト/チェックボックス/ラジオボタン/メディア (使用例は次項をご参照ください。)
フィールドタイプの説明
商品登録時に作業者が分かりやすいように説明を記入します。
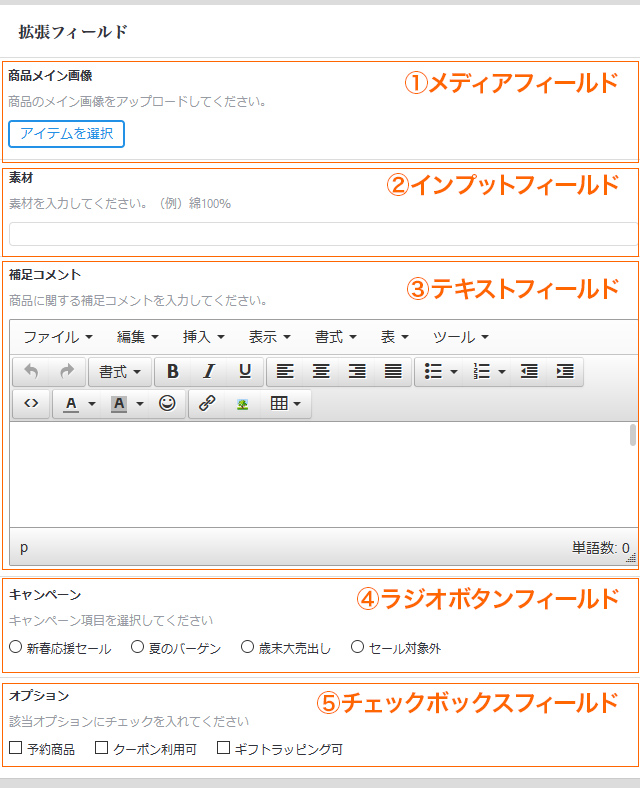
商品拡張フィールドのサンプル

①メディアフィールド
フィールド名・・・商品メイン画像
説明・・・商品のメイン画像をアップロードしてください。
②インプットフィールド
フィールド名・・・素材
説明・・・素材を入力してください。(例)綿100%
③テキストフィールド
フィールド名・・・補足コメント
説明・・・商品に関する補足コメントを入力してください。
④ラジオボタンフィールド
フィールド名・・・キャンペーン:新春応援セール,夏のバーゲン,歳末大売出し,セール対象外
説明・・・キャンペーン項目を選択してください。
⑤チェックボックスフィールド
フィールド名・・・オプション:予約商品,クーポン利用可,ギフトラッピング可
説明・・・該当オプションにチェックを入れてください。
商品ページへの紐づけ
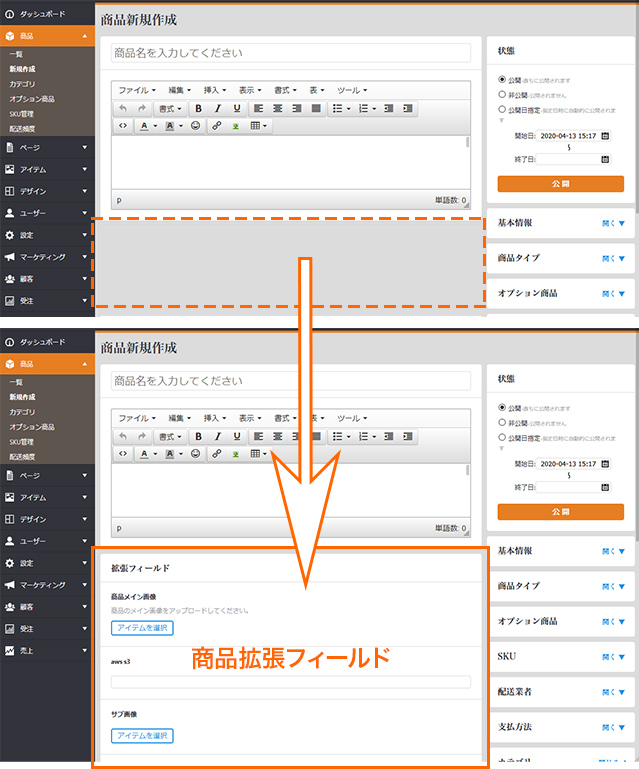
商品拡張フィールドを設定後、商品編集・新規作成画面に拡張フィールドが表示されるようになります。
これらの拡張フィールドの内容を商品ページに表示させるために
「デザイン」-「PCテンプレート」-「アーカイブテンプレート」-「商品」に以下のように記述します。
<基本>
|
1 2 3 |
{% if product.attribute('拡張フィールド名') %} {{ product.attribute('拡張フィールド名') | raw }} {% endif %} |
<例)拡張フィールド名・・・「素材」の場合>
|
1 2 3 |
{% if product.attribute('素材') %} {{ product.attribute('素材') | raw }} {% endif %} |
<メディアフィールドのファイルのURLを出力する場合>
メディアフィールドの場合、ファイルのURLを以下の記述で出力します。
|
1 2 3 |
{% if product.attribute('拡張フィールド名') %} {{ ('/uploads/media/' ~ get_entity_manager().find('MediaCoreBundle:Media', product.attribute('拡張フィールド名')).path) }} {% endif %} |
<例)拡張フィールド名・・・「メイン画像」のURLを出力する場合>
|
1 2 3 |
{% if product.attribute('メイン画像') %} <img src="{{ ('/uploads/media/' ~ get_entity_manager().find('MediaCoreBundle:Media', product.attribute('メイン画像')).path) }}" /> {% endif %} |
商品拡張フィールドの説明は以上です。
