LPフォームへのreCAPTCHA v3設置方法
1. reCAPTCHAにサイトを登録し、サイトキーとシークレットキーを取得
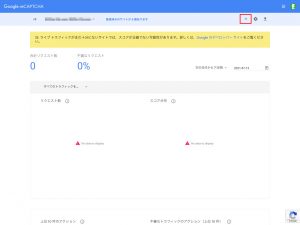
reCAPTCHAの管理画面にアクセスし、+ボタンからサイトの登録を開始します。

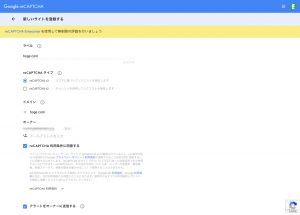
ラベル(任意のテキスト)、reCAPTCHAタイプ(v3)、ドメイン、各チェック項目を埋め、送信を押します。

登録が成功すると、reCAPTCHAのキーが発行されますので、そちらを控えます。

LaunchCart管理画面でverify_recaptchaというテンプレートを追加

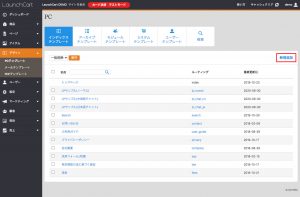
LC管理画面 > デザイン > PCテンプレート > インデックステンプレート で新規追加をクリックし、以下のテンプレートを追加します。
テンプレート名: verify_recaptcha
ルーティング: verify_recaptcha
コード:
{% set grecaptcha = app.request.request.get('grecaptcha') %}
{% set secret = '<取得したシークレットキー>' %}{# Secret Key of reCAPTCHA #}
{% set verifyResponse = file_get_contents('https://www.google.com/recaptcha/api/siteverify?secret=' ~ secret ~ '&response=' ~ grecaptcha) %}
{{ verifyResponse|raw }}LaunchCart管理画面で、reCAPTCHAを設置したいLPで利用しているjsModuleを変更
先頭に、reCAPTCHAのapi.jsの読み込みを追加
<script src="https://www.google.com/recaptcha/api.js"></script>$(“#btnSend”).on(“click”,function(e){…} 内を変更
変更前
$("#btnSend").on("click",function(e){
e.preventDefault();
var is_valid = true;
var lang = $country.val();
$.each(validationInit,function(key,index){
$("#" + key).prev(".error").remove();
var validateFormInit = new FormValidation(key,lang)
if(!validateFormInit.confirm()) {
validateFormInit.errorMsgDisplay(validateFormInit.errorMsg);
is_valid = false;
}
});
if(is_valid) {
Send(); //←ここを変更します
} else {
var dd = $("#ec_client_landing_page_type").offset().top;
$('html,body').animate({ scrollTop: dd });
}
});↓変更後
$("#btnSend").on("click",function(e){
e.preventDefault();
var is_valid = true;
var lang = $country.val();
$.each(validationInit,function(key,index){
$("#" + key).prev(".error").remove();
var validateFormInit = new FormValidation(key,lang)
if(!validateFormInit.confirm()) {
validateFormInit.errorMsgDisplay(validateFormInit.errorMsg);
is_valid = false;
}
});
if(is_valid) {
// ▼▼ ここから変更 ▼▼
grecaptcha.ready(function() {
grecaptcha.execute('<取得したサイトキー>', {action: 'submit'}).then(function(token) {
$.post('/verify_recaptcha', 'grecaptcha=' + token).then(function (response) {
if (typeof response == 'string') {
response = JSON.parse(response);
}
console.log(response);
if (response.success) {
if (response.score >= 0.5) {
Send();
}
} else {
response['error-codes'].forEach(function (error) {
console.error(error);
});
}
}).fail(function (jqXHR, textStatus, errorThrown) {
console.error(textStatus + ': ' + errorThrown);
});
});
});
// ▲▲ ここまで変更 ▲▲
} else {
var dd = $("#ec_client_landing_page_type").offset().top;
$('html,body').animate({ scrollTop: dd });
}
});これで、reCAPTCHAの設置は完了です。
より厳しく判定する場合には、jsModuleで追加したコードの
if (response.score >= 0.5) {の数値を0.7など、より1に近い値に変更します(0〜1で指定可能。1に近いほど厳しく判定します)。
