サイトブログや、最新ニュース、お知らせ等を投稿する、ページ機能をご説明します。
Index
SKU管理
ページ機能は、LaunchCartにおけるCMS機能です。
主に、総合通販としてLaunchCartをご利用いただく際に、下記のようなページをショップ内に作成したいときにご利用いただけます。
- プレスリリース
- お知らせ(夏休みや年末年始の休日など)
- ショップブログ
- コンテンツマーケティング
ページの投稿の仕方
ページカテゴリを追加する
ページを投稿する際、最低1つのカテゴリと紐づける必要があります。
そのため、カテゴリが未設定の場合は、カテゴリを先に設定します。

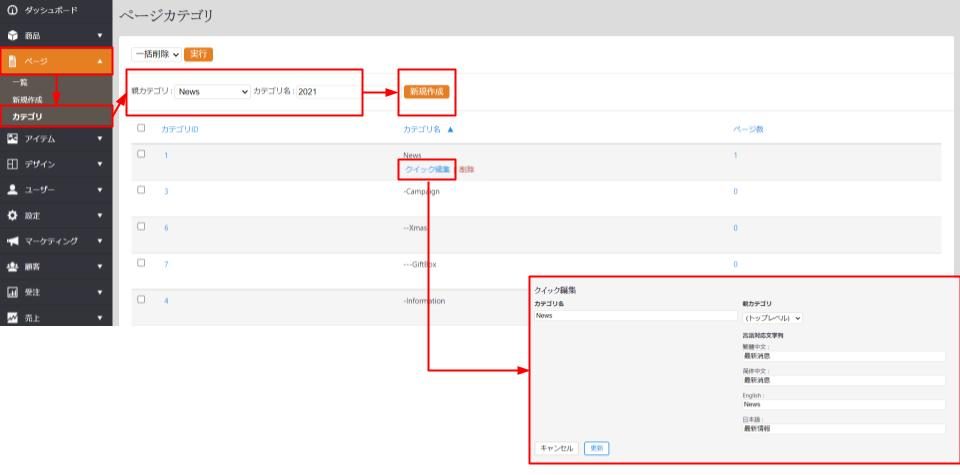
1.【ページ】>【カテゴリ】より、カテゴリの一覧ページを開きます。
2.カテゴリは複数階層での利用が可能です。そのため、上位の階層を「親カテゴリ」としてプルダウンで選択し、「カテゴリ名」に追加したいカテゴリの呼称を記入します。
※画像では、「News」という親カテゴリに「2021」を追加しました。
3.新規作成をクリックして完了です。
また、各カテゴリにマウスオーバーをすると「クイック編集」が表示されます。
クイック編集より、LaunchCartに事前に設定している言語の翻訳を入力することができます。
ページのコンテンツを執筆・公開する

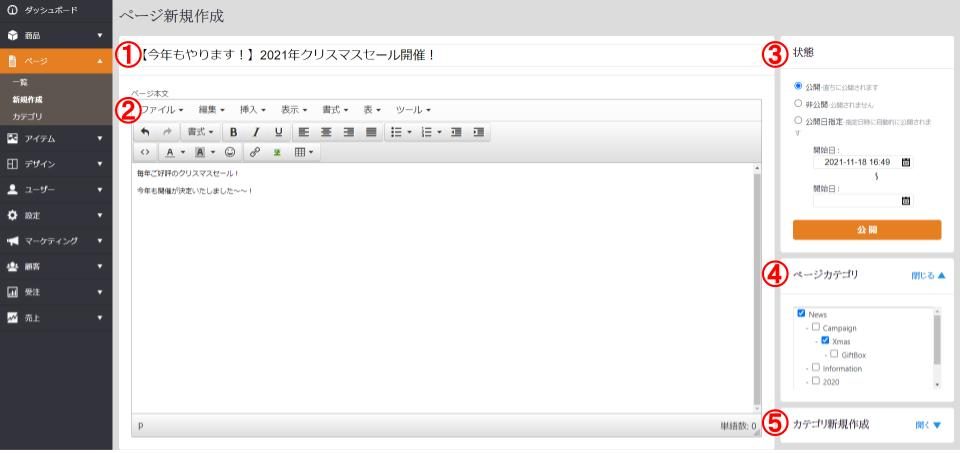
1.【ページ】>【新規追加】より、新しい記事の編集をします。
2.下記の項目を全て記入し、最後「公開」をクリックして完了です。
※公開されたページのパーマリンクは、「ドメイン/page/ページのID」になります。
①ページタイトル:タイトルを記入してください。
②ページ本文:本文を記入してください。
③状態:公開状態を選ぶことができます。
| 状態 | 説明 |
|---|---|
| 公開 | こちらを選択して「公開」をクリックすると、即座に公開されます。 |
| 非公開 | 下書き状態で保存したい場合、或いは、公開していたものを一度非公開にしたい場合に選択します。 |
| 公開日時指定 | 予約公開や、期間限定の公開などをしたいときに活用します。 |
④ページカテゴリ:ページのカテゴリを選択します。カテゴリを選択せずに公開することは出来ません。
⑤カテゴリ新規作成::ページ編集画面でも、カテゴリを新規作成することができます。
