LP制作時の注意点
LP制作時の注意点
1.ショップ名の表記 ※日本からの越境ECの場合のみ必要です
申込時のショップ名の表記をそのままの状態でサイト上部の目立つ場所に記載してください。
また、運用中にこの表記を取り外さないようにしてください。
例① 申込時、「スターフィールド コスメショップ!」で登録した場合

例② 申込時、「SF COSME SHOP!」で登録した場合

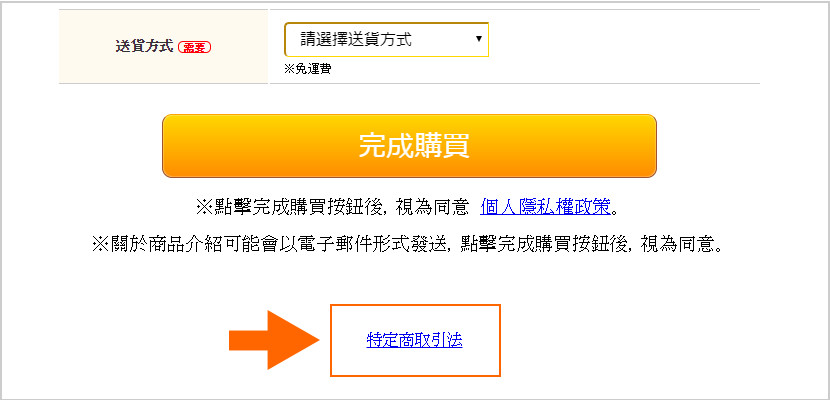
2. 特定商取引法のページ ※日本からの越境ECの場合のみ必要です
【特定商取引法】のページを日本語で作成し、LPからのリンク先に設定してください。
また、サンプルイメージのようにリンク元のテキストも「日本語」で表記してください。
尚、特定商取引法ページへのリンクは、審査開通後に取り外しても構いません。

3. LaunchCartへの組み込み
①LaunchCartへの組み込みを依頼される場合
⇒単体で動作する状態のHTML及びリソースファイルをご納品ください。
- 【ご注意】
- 画像やCSS、JS等が外部サイトを参照していないこと
- PHPや他社カートのタグが入っていないこと
- Wordpress等CMSで作成されたファイルでないこと
- GoogleAnalyticsや各種計測タグが混入していないこと
- SSIを使用していないこと
②LaunchCartの組み込みを自社で対応される場合
⇒ タグリファレンスー新規LPページ作成にあたってをご参照ください。
サンプルソースが必要な場合やご不明点がある場合はセールスチームまたはチャットグループにてご連絡ください。
4. レスポンシブ対応
LPページはレスポンシブ対応またはPC、SPを分けて制作してください。
レスポンシブ対応の方法は、javascript、CSS、リダイレクトなどさまざまです。各LPに合った方法をご利用ください。
↓ご参考までに次項では、インデックステンプレートにてスマホ・PCサイト間でリダイレクトを行う方法の一例をご紹介します。
スマホ・PCサイト間でのリダイレクト
■PCサイト側
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{% set ua = app.request.server.get('HTTP_USER_AGENT')|lower %} {% set isSP = false %} {% if ('iphone' in ua) or ('ipod' in ua) or ('ipad' in ua) or (('android' in ua) and ('mobile' in ua)) or (('windows' in ua) and ('phone' in ua)) %} {% set isSP = true %} {% else %} {% set isSP = false %} {% endif %} <!-- スマホだったら --> {% if (isSP == true) %} <script>window.location.href="{% LinkIndexTemplate "PCサイトのリンク" %}";</script> {% endif %} |
■スマホサイト側
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{% set ua = app.request.server.get('HTTP_USER_AGENT')|lower %} {% set isSP = false %} {% if ('iphone' in ua) or ('ipod' in ua) or ('ipad' in ua) or (('android' in ua) and ('mobile' in ua)) or (('windows' in ua) and ('phone' in ua)) %} {% set isSP = true %} {% else %} {% set isSP = false %} {% endif %} <!-- PCだったら --> {% if (isSP == false) %} <script>window.location.href="スマホサイトのリンク";</script> {% endif %} |
